Crédit Agricole
Azienda
Crédit Agricole
Settore
Banking Insurance e Fintech
Soluzione
Customer Experience Design

Il cliente
Credit Agricole: un'esplosione di innovazione nell'ecosistema finanziario con nuovi touchpoint e un sito verticale
Credit Agricole è una delle principali istituzioni finanziarie globali, con sede in Francia. Fondata nel 1894, ha una lunga storia nel settore bancario e finanziario. È una banca universale, che offre una vasta gamma di servizi finanziari, tra cui bancari, di investimento, assicurativi e gestione patrimoniale.
La sua struttura cooperativa è una delle sue caratteristiche distintive, con una rete di banche locali che sono affiliate alla banca madre, formando così il Gruppo Credit Agricole. Questa struttura cooperativa favorisce una forte presenza locale e una connessione diretta con le comunità in cui opera.
Nel complesso, Credit Agricole è riconosciuta come una delle principali istituzioni finanziarie a livello mondiale, con un'impronta globale e un forte impegno verso la sostenibilità e la responsabilità sociale.

Ottenere un preventivo online, sottoscrivere un nuovo contratto, aprire un conto corrente, effettuare pagamenti con il cellulare, gestire il proprio risparmio, ottenere un finanziamento… Il customer journey di Crédit Agricole è in continua progressione e la tecnologia è il mezzo per semplificarlo.
Da più di quindici anni condividiamo con il Gruppo Crédit Agricole questa visione.
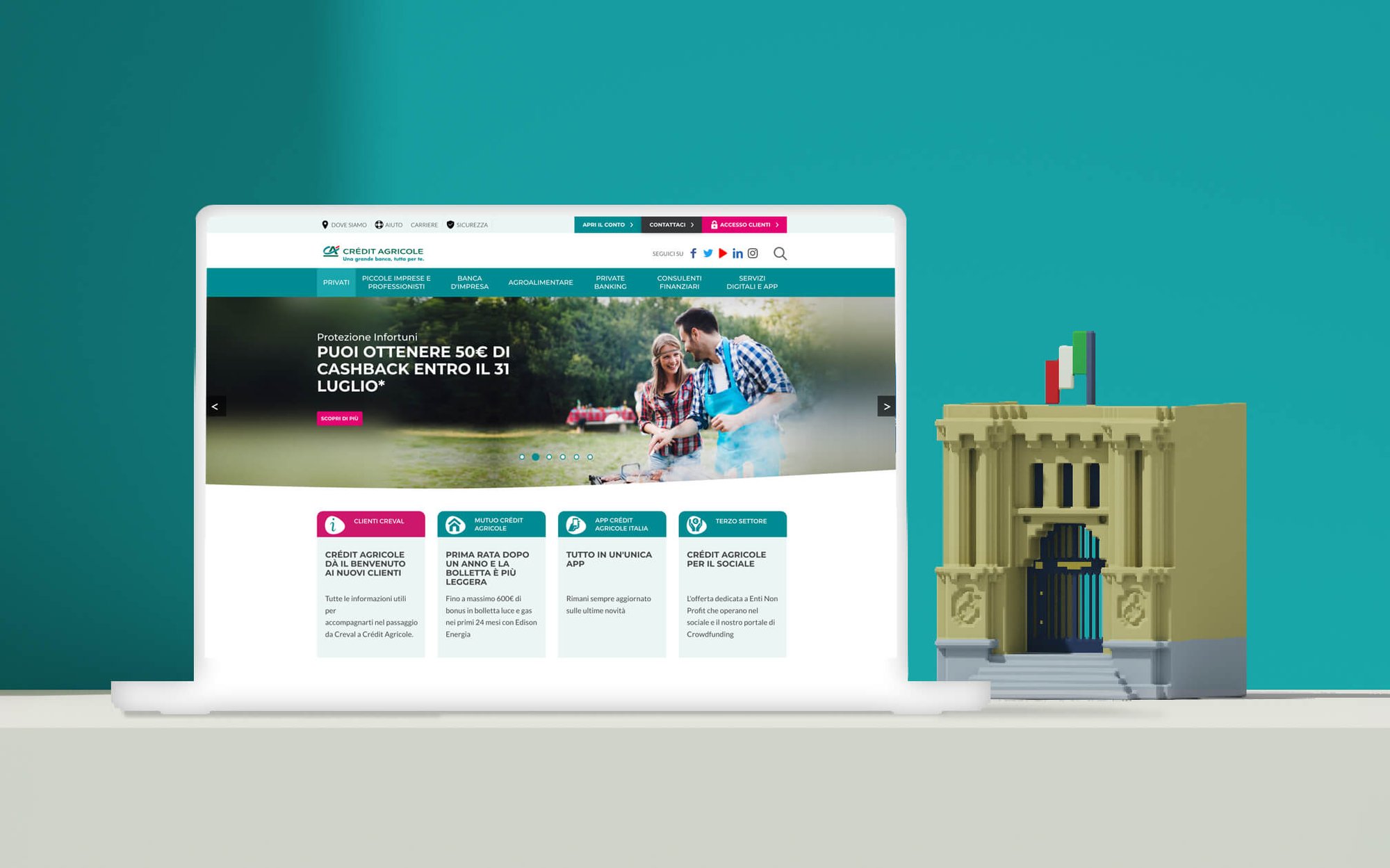
Il sito web
Marzo 2016: Cariparma, Friuladria e Carispezia hanno annunciato la fusione delle tre banche in Crédit Agricole. In soli otto mesi abbiamo riprogettato completamente tutti i touchpoint digitali che avevamo creato negli anni della nostra precedente collaborazione.
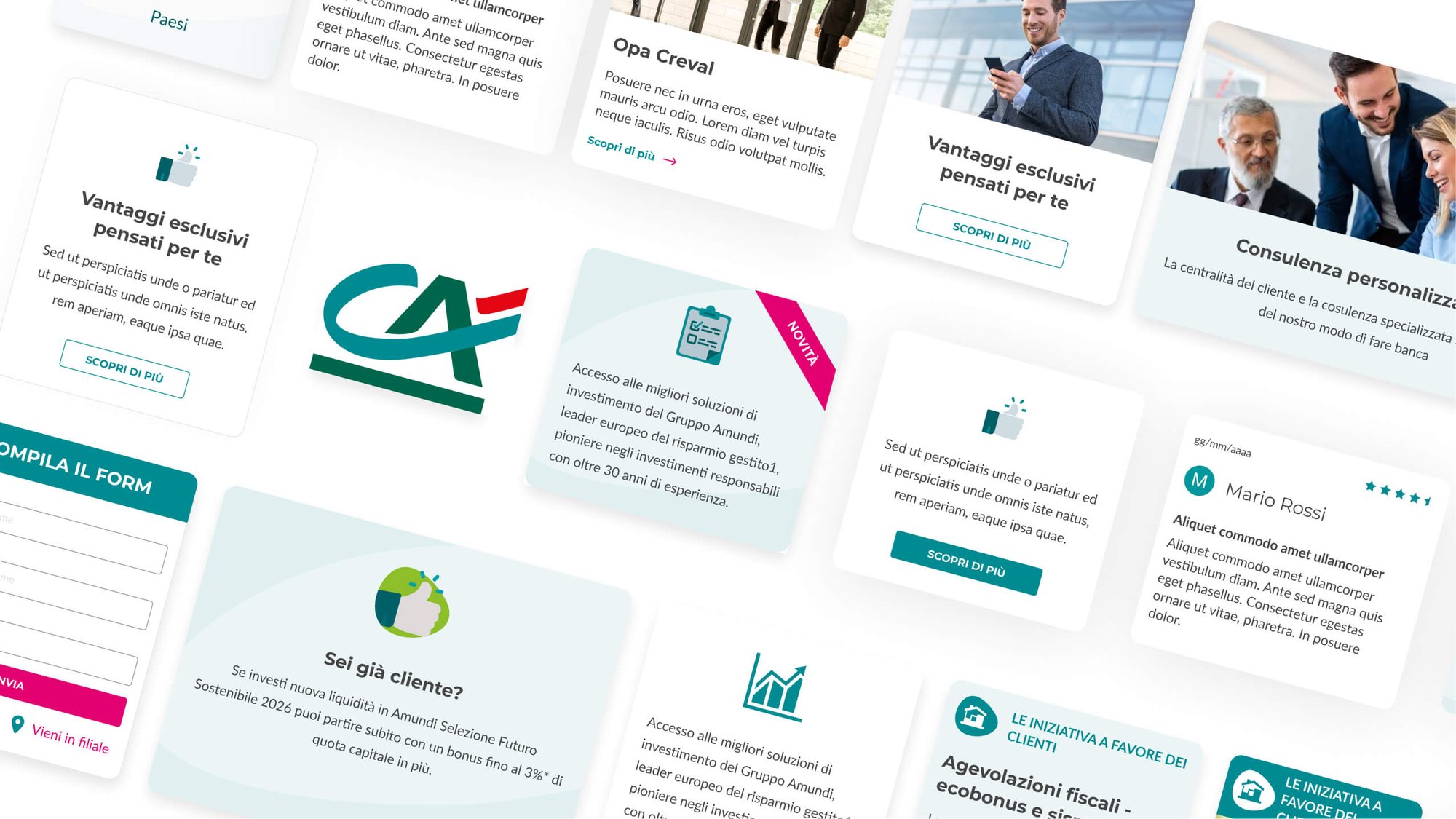
Il nuovo sito di Crédit Agricole da quel momento è divenuto l’hub principale per entrare in contatto con la Banca, reperire le informazioni ed esplorare promozioni e contenuti.A fianco ad esso, nel tempo sono nati siti verticali dedicati al prodotto, all’acquisizione di nuovi clienti, alla promozione di eventi ed iniziative fino ai recenti siti di supporto per accogliere i clienti delle banche oggetto delle recenti acquisizioni.

Restyling dell'home banking


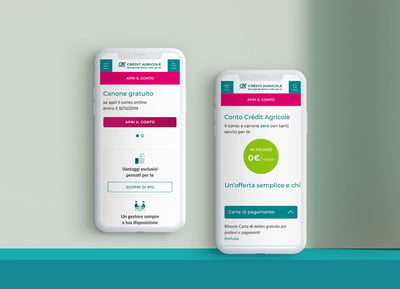
Esperienza mobile completa
Mutuo Adesso, un sito web dedicato alla lead generation dei mutui


Conto Adesso, aprire un conto online non è mai stato così facile
STAI RISCONTRANDO ANCHE TU QUESTA SITUAZIONE?
Contattaci per organizzare una chiamata di 15 minuti con i nostri esperti per capire se abbiamo la soluzione perfetta per te